2025. 2. 12. 14:48ㆍJavaScript
안녕하세요. 진득 코딩입니다.
저번 시간에는 자료형 중 여러 데이터들을 쉽게 다룰 수 있는 배열에 대해 알아보았습니다.
이번 시간에는 마지막 자료형인 Object(객체)에 대해 알아보도록 하겠습니다.
객체
객체는 한 데이터에 많은 정보를 담아야 할 때 사용합니다.

object를 사용하기 위해서는 중괄호({ })를 사용하여 object에 넣을 데이터들을 넣어줍니다.
각 데이터는 데이터의 이름 뒤에 :을 붙여서 각각의 데이터를 넣어줘서 사용합니다.
출력할 때는 해당 object의 이름을 넣어서 출력해 주면 됩니다.

object를 출력하게 되면 위와 같이 출력되게 됩니다.
객체 출력하기

이때 객체에 들어있는 모든 데이터가 아닌 특정 데이터를 보고 싶은 상황이 생길 수 있습니다.
이럴 때는 (객체의 이름).(데이터의 이름)으로 표현해주시면 됩니다.

위와 같이 특정 데이터를 출력하면 해당 데이터의 내용이 출력되게 됩니다.
이때 데이터 이름을 키값이라고 하고, 들어가는 데이터를 값(value)라고 표현합니다.
따라서 키값을 통해 해당 값(value)에 접근할 수 있다고 표현할 수 있습니다.

키값으로 데이터에 접근하는 또다른 방식이 존재합니다.
이는 배열과 비슷한 방식으로 위와 같이 대괄호([ ])를 사용하는 방법입니다.

위의 방식으로 키값에서 값에 접근하더라도 똑같은 데이터를 출력하는 것을 확인할 수 있습니다.
**객체의 특정 데이터 출력
1. console.log((키값).(값))
2. console.log((키값)[값])
객체 값 바꾸기

객체의 값이 잘못 되거나 바꿔야 하는 상황이 생길 수도 있습니다.
이때 (객체의 이름).(키값) = (바꿀 값)으로 해당 값을 바꿔줄 수 있습니다.

이름을 'minsu'로 바꾼 후에 객체를 출력해 보면 이름이 'minsu'로 바뀐 것을 확인할 수 있습니다.
배열을 활용하여 object 다루기
객체도 많은 객체를 다루게 될 수도 있습니다.
이때 저번 포스팅에서 살펴본 배열을 활용하면 쉽게 많은 객체들을 다룰 수 있습니다.

배열로 많은 객체들을 다루기 위해서는 대괄호([ ])안에 각각의 객체를 중괄호({ })로 표현하면 됩니다.
해당 배열을 출력할 때는 배열의 이름을 출력해주시면 됩니다.

이렇게 배열을 출력하게 되면 배열 안에 있는 모든 객체들이 출력되게 됩니다.
이때 배열 안에 있는 객체 중 한 객체만 필요할 상황도 존재합니다.

저번 시간에 살펴본대로 해당 배열에서 대괄호([ ])안에 index를 적어서 사용해 주시면 됩니다.
첫 번째 객체의 값이 궁금하다면 index를 0으로 지정해서 출력해주시면 됩니다.

이렇게 해당 배열에 있는 첫 번째 객체의 값이 출력되게 됩니다.

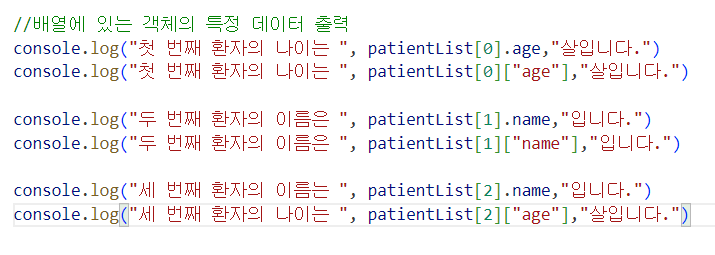
배열 안에 있는 객체의 특정 데이터도 가져올 수 있습니다.
원하는 객체의 index를 이용하여 어떤 객체인지 적고 키값을 적어주시면 됩니다.
이때 위에서 배운대로 점(.)을 활용하거나 배열처럼 대괄호([ ])를 이용하는 두 가지 방법 모두 사용할 수 있습니다.
이번 시간에는 object라는 여러 정보를 담은 데이터에 대해 알아보았습니다.
회원 정보처럼 한 데이터 안에 여러 정보를 담을 때 굉장히 유용하기 때문에 잘 숙지하였다가 적절한 곳에 사용하면 좋을 것 같습니다.
이번 포스팅은 여기까지입니다.
궁금하신 사항이나 문의하실 사항이 있다면 댓글을 남겨주세요.
끝까지 봐주셔서 감사합니다.😊
'JavaScript' 카테고리의 다른 글
| 자바스크립트 함수에 대해 알아보자 (4) | 2025.02.17 |
|---|---|
| 자바스크립트 반복문에 대해 알아보자 (4) | 2025.02.14 |
| 자바스크립트 조건문과 삼항 연산식에 대해 알아보자 (0) | 2025.02.13 |
| 자바스크립트 배열에 대해 알아보자 (0) | 2025.02.11 |
| 자바스크립트 변수, 자료형 그리고 연산자에 대해 알아보자 (0) | 2025.02.10 |