2025. 2. 10. 13:00ㆍJavaScript
안녕하세요. 진득코딩입니다.
컴퓨터와 소통하기 위해 사용할 수 있는 프로그래밍 언어는 굉장히 많습니다.
그중에서도 웹에서 동적인 데이터들을 다루거나 여러 분야에서 유용하게 사용되는 언어가 바로 자바스크립트입니다.
이번 시간에는 자바스크립트의 기본 문법인 변수, 자료형, 그리고 연산자에 대해서 살펴보도록 하겠습니다.
VScode로 console창에 출력하기

먼저 기본 문법을 살펴보기 전에 VScode에서 console창에 출력하도록 환경 세팅부터 해보겠습니다.
자바스크립트만으로는 console창에 출력하는 것이 어렵기 때문에 HTML 문서를 하나 만들어줍니다.

이렇게 만든 HTML 문서에서 <script> 태그를 사용하여 사용할 JS파일과 연결해 줍니다.

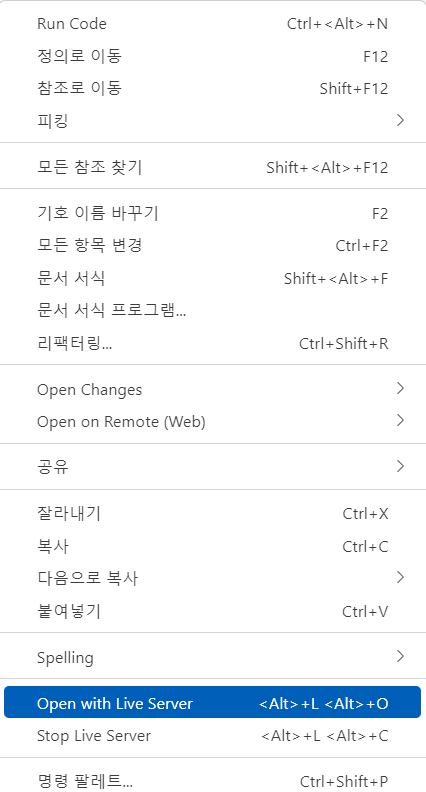
화면에서 오른쪽 마우스 클릭을 이용해 Open with Live Server을 클릭해 줍니다.

이렇게 나오게 된 웹브라우저 창에서 검사를 눌러줍니다.

이렇게 검사창에서 위에 메뉴 중 console창을 선택해 주면 세팅이 완료됩니다.
변수
변수를 선언하는 예약어에는 총 3가지 예약어가 있습니다.
**예약어 종류
1. var
2. let
3. const
이 중에서 일단 let을 사용하면서 변수에 대해 살펴보도록 하겠습니다.

위 코드를 차근차근 살펴보도록 하겠습니다.
위 코드에서 let은 자바스크립트에서 변수를 선언할 때 사용하는 예약어입니다.
그리고 number은 변수명으로 말 그대로 해당 변수의 이름이라고 할 수 있습니다.
이때 변수의 이름은 각 변수의 고유 값을 사용하므로 같은 변수명을 가진 변수가 있어서는 안 됩니다.
프로그래밍에서 '='는 같다는 의미가 아닌 오른쪽에 있는 값을 왼쪽에 넣는다는 의미를 가지고 있습니다.
변수 안에는 어떠한 값도 넣을 수 있습니다.

이렇게 선언한 변수는 위와 같이 console 출력이나 다른 곳에서 사용할 수 있습니다.
변수의 이름을 부르면 그 안에 값을 쓸 수 있습니다.
이때 변수의 이름과 변수를 부를 때 이름이 같아야 합니다.
따라서 오타의 위험성을 최대한 낮추기 위해 변수 이름은 복사 붙여 넣기 하는 것이 좋습니다.


또한 위와 같이 변수에 + 연산자를 사용하여 값을 더할 수도 있습니다.
아래에서 자료형에 대해서 배우겠지만 위 변수는 숫자 타입이기 때문에 위처럼 코드를 작성하게 되면 124가 출력되게 됩니다.


반면에 위와 같이 큰따옴표 (" ")안에 있는 데이터는 문자열이기 때문에 수학적으로 더하는 것이 아닌 두 문자열이 합쳐진 형태로 출력되게 됩니다.


위와 같이 같은 이름의 변수를 선언하려고 시도하게 되면 에러가 발생하게 됩니다.
오류 코드는 이미 선언된 변수가 있다는 오류입니다.


또한 위와 같이 선언되지 않은 변수를 이용하여 함수를 실행시키려고 하면 오류가 발생하게 됩니다.
이렇게 변수명이 조금이라도 달라도 컴퓨터는 이해하지 못하기 때문에 위와 같은 오류를 막기 위해 복사 붙여 넣기를 습관화하는 것이 좋습니다.


console.log() 함수를 이용하여 두 가지 이상의 변수를 출력하고 싶을 때는 위와 같이 쉼표(,)를 이용하여 나열해 주면 됩니다.


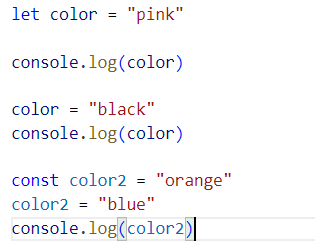
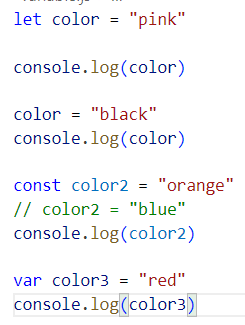
자바스크립트에서 변수를 선언해 주는 예약어 중 const로 선언된 변수에 있는 값은 바꿀 수 없습니다.
그래서 위와 같이 그냥 선언과 초기화만 한 상태에서 출력을 하면 let과의 차이가 없습니다.


이때 const로 선언된 변수의 값을 바꾸려고 시도하게 되면 위와 같이 오류가 발생하게 됩니다.
그래서 바뀌면 안 되는 고정시켜야 하는 값들을 const로 선언하게 됩니다.
const로 선언한 변수의 값을 바꿀 수 없는 이유는 const는 한번 메모리를 할당하면 재 할당이 불가능하기 때문입니다.


변수를 선언하는 예약어 중 var라는 예약어도 존재합니다.
var를 사용하는 코드를 보면 let과 다를 게 없어 보입니다.


위 코드처럼 프로그램이 돌아가고 있을 때 변수의 값을 바꿔주는 기능도 할 수 있습니다.
let과 var의 차이는 설명이 너무 길어질 거라고 판단해서 밑에서 다시 한번 살펴보도록 하겠습니다.
자료형
자료형은 값의 종류를 의미합니다.
그중에서 가장 기본적인 자료형들을 살펴보도록 하겠습니다.
1. String 타입
String 타입은 문자열 타입으로 문장이나 글자와 같은 모든 것들을 의미합니다.
큰따옴표(" ")안에 들어간 데이터를 String타입이라고 합니다.
2. 숫자타입
큰따옴표(" ")를 사용하지 않고 숫자를 사용하면 숫자타입이 됩니다.
자바스크립트에서 숫자 타입은 정수, 음수, 소수점 모두 가능합니다.
3. boolean타입
true와 false라는 두 가지 값만 존재합니다.
논리연산 할 때 많이 사용됩니다.
연산자
1. 기본 연산자
| 연산자 | 사용 예 | 설명 |
| - | C = -A | A 값이 양수이면 음수로, 음수이면 양수로 변환 |
| - | C = A-B | A에서 B를 뺀 차를 C에 저장, 뺼셈 연산 |
| + | C = A+B | A와 B의 합을 C에 저장, 덧셈 연산 |
| * | C = A*B | A와 B의 곱을 C에 저장, 곱셈 연산 |
| / | C = A/B | A를 B로 나눈 몫을 C에 저장, 나눗셈 연산 |
| % | C = A%B | A를 B로 나누었을 때 나머지를 C에 저장, 나머지 연산 |
| ++ | C = ++A | A 값에 1을 더한 값을 C에 저장, 증가 연산 |
| -- | C = --A | A 값에서 1을 뺀 값을 C에 저장, 감소 연산 |
다음으로 연산자에 대해 살펴보도록 하겠습니다.
연산자는 위와 같이 어떤 연산을 할 때 사용하는 예약어입니다.
기본적인 연산을 하는 연산자들을 위의 표로 살펴보시면 어렵지 않게 이해될 거라고 생각합니다.


위와 같이 연산자를 사용하게 되면 연산을 한 결과가 결과창에 출력되는 것을 알 수 있습니다.
2. 단축된 연산자
| 연산자 | 설명 | 다른 표현 |
| a += b | a 변수의 값에 b값을 더합니다. | a = a + b |
| a -= b | a 변수의 값에 b값을 뺍니다. | a = a - b |
| a *= b | a 변수의 값에 b값을 곱합니다. | a = a * b |
| a /= b | a 변수의 값에 b값을 나눕니다. | a = a / b |
| a %= b | a 변수의 값에 b값을 나눈 나머지를 구합니다. | a = a % b |
원래 선언된 변수의 값을 조작하려면 연산자로 연산을 한 후에 그 결과를 다시 선언된 변수에 넣어야 합니다.
이렇게 선언된 변수가 반복되기 때문에 위와 같은 단축된 연산자를 사용하면 좀 더 좋은 코드를 사용할 수 있습니다.
3. 관계 연산자
| 연산자 | 사용 예 | 설명 |
| == | A == B | A와 B의 값이 같은지 비교 |
| === | A === B | A와 B의 값뿐만 아니라 자료형도 같은지 비교 |
| != | A != B | A와 B의 값이 다른지 비교 |
| > | A > B | A가 B보다 큰지 비교 |
| >= | A >= B | A가 B보다 크거나 같은지 비교 |
| < | A < B | A가 B보다 작은지 비교 |
| <= | A <= B | A가 B보다 작거나 같은지 비교 |
관계 연산자는 두 가지 이상의 값들에 대해서 비교하는 연산자입니다.
해당 연산이 맞으면 true, 틀리면 false를 출력하게 됩니다.
4. 논리 연산자
| 연산자 | 사용 예 | 설명 |
| && | A && B | and 연산, A와 B 둘 다 참일 때만 참이다. |
| || | A || B | or연산, A와 B 둘 중에 하나만 참이면 참이다. |
| ! | !A | not 연산, A가 참이면 거짓이 되고, 거짓이면 참이 됩니다. |
위와 같이 논리 연산자를 사용하면 각각의 결과값에 따라서 true나 false를 출력합니다.
let vs var
위에서 const의 의미는 쉽기도 하고 헷갈릴 부분이 없었다고 생각합니다.
하지만 let과 var는 같은 기능을 하는 예약어이기 때문에 따로 비교하면서 살펴보도록 하겠습니다.
원래 자바스크립트에는 var라는 예약어밖에 없었습니다.
2015년 ES6라는 자바스크립트의 중요한 업데이트가 있었는데 이때 let과 const 예약어가 추가되었습니다.
let이라는 예약어가 나온 이유는 var라는 예약어에 문제가 있기 때문이었습니다.
자바스크립트는 컴파일하면서 자바스크립트 엔진이 선언된 변수와 함수를 가져가서 메모리에 기억을 해두는데 이것을 호이스팅이라고 합니다.
다시 말해 함수가 실행되기 전에 안에 있는 변수들을 범위의 최상단으로 끌어올리는 것을 의미합니다.
그래서 자바스크립트에서는 console.log() 밑에 var로 선언한 변수가 있다면 에러가 생기지 않고 undefined가 되어버립니다.
심지어 초기화를 먼저 하고 선언을 해도 허용이 되는 문제가 발생합니다.
또한 전역변수와 지역변수의 개념이 확실하지 않습니다.
그래서 for문에서 쓰인 변수 i도 for문 밖에서 사용할 수 있는 문제가 생기게 됩니다.
이러한 문제들을 해결한 예약어가 바로 let입니다.
let이 호이스팅이 될 때는 Temporal Death Zone(TDZ)를 만들어서 해결합니다.
결론적으로 let만 사용하면 됩니다.
예제


선언된 두 변수의 값을 바꾸는 예제입니다.
바로 a = b나 b=a를 하게 되면 데이터가 손실되어 바꿀 수 없기 때문에 temp라는 빈 숫자타입 변수를 생성해 줍니다.
그 이후 a의 값을 temp에 옮긴 상태에서 b의 값을 a에 넣고 temp값을 b에 넣어야만 두 변수의 값을 바꿀 수 있습니다.


위에서 배운 내용들에 대한 예제 코드들입니다.
옆에 주석으로 답을 다 달아놓았기 때문에 참고하시면 좋을 것 같습니다.
이번 시간에는 프로그래밍의 기초 문법인 변수, 자료형, 그리고 연산자에 대해 살펴보았습니다.
이 개념들은 어떤 프로그래밍 언어에서도 배우는 언어이기 때문에 다른 언어를 해보았다면 자바스크립트만의 특징을 위주로 이해하려고 노력하면 좋을 것 같습니다.
또한 변수를 선언하는 예약어 중에서 var는 그냥 안 쓴다고 생각하시는 것이 좋기 때문에 let이나 const만 사용하는 것이 좋습니다.
자바스크립트로 포스팅하는 것은 처음이라서 어색하지만 진득하게 포스팅해 나가도록 하겠습니다.
이번 포스팅은 여기까지입니다.
궁금하신 사항이나 문의하실 사항이 있다면 댓글에 남겨주시면 열심히 답글 달도록 하겠습니다.
끝까지 봐주셔서 감사합니다.😊
'JavaScript' 카테고리의 다른 글
| 자바스크립트 함수에 대해 알아보자 (4) | 2025.02.17 |
|---|---|
| 자바스크립트 반복문에 대해 알아보자 (4) | 2025.02.14 |
| 자바스크립트 조건문과 삼항 연산식에 대해 알아보자 (0) | 2025.02.13 |
| 자바스크립트 객체에 대해 알아보자 (0) | 2025.02.12 |
| 자바스크립트 배열에 대해 알아보자 (0) | 2025.02.11 |