2024. 7. 4. 09:10ㆍC#
안녕하세요. 진득 코딩입니다. 이번 시간에는 본격적으로 Visual Studio를 설치하고 어떤 식으로 C# 개발을 시작하는지 살펴보도록 하겠습니다.
솔루션 구조 살펴보기

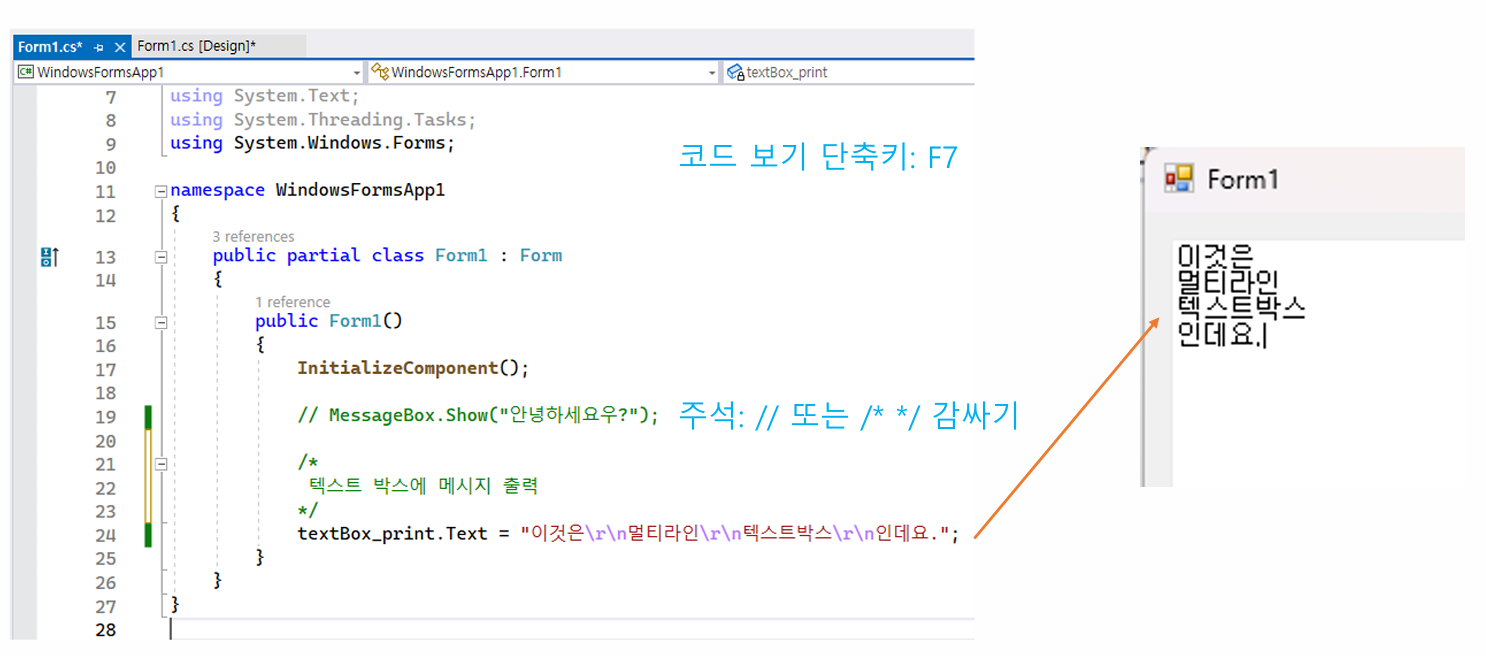
본격적으로 C#으로 개발하기에 앞서 기본적으로 제공된 Form1.cs의 코드를 불러옵니다. 우측 메뉴에 있는 Form1.cs를 눌러서 View Code를 누르거나 F7을 눌러서 코드를 불러올 수 있습니다.

코드를 살펴보겠습니다. using이라고 적혀져있는 부분은 자바에서의 import와 비슷한 기능을 합니다. 회색인 부분은 활성화되지 않은 using이고 검정색으로 되어있는 부분이 활성화 되어 있는 using입니다. 코드를 작성할 때에는 public Form1(){}안에 InitializeComponent(); 밑에 작성하시면 됩니다.

하나의 솔루션 안에 여러 프로젝트가 있을 수 있습니다. 프로젝램은 프로젝트 단위로 실행되게 됩니다. 솔루션을 실행시킬 때에는 .sln 파일을 실행시키시면 해당 솔루션을 실행시키실 수 있습니다.


상단 배너 중 Build를 눌러서 clean Solution을 실행하게 되면 필요없거나 사용하지 않는 것들을 정리하여 용량을 작게 만들 수 있습니다. 배포를 할 때에는 clean을 한 상태에서 배포하면 됩니다.
코드 실행하기

코드를 실행할 때에는 상단에 있는 초록색 삼각형 버튼을 누르면 됩니다. 단축키는 디버깅 없이 실행할 때에는 Ctrl =+ F5를 누르면 되고 디버그 모드를 실행할 때에는 F5를 눌러서 실행하시면 됩니다.

코드를 실행하는 과정을 살펴보도록 하겠습니다. .cs 파일에 코드를 작성하고 빌드하게 되면 .exe, .dll 파일이 생성됩니다. 여기에서 .exe 파일이 실행되면서 .exe를 구성하는 CIL 코드가 CLR을 거쳐서 RAM에 등록하게 됩니다.
메시지 박스로 작동 테스트 해보기

이렇게 실행하는 방법까지 살펴보았습니다. 이번에는 메시지 박스를 이용하여 작동 테스트를 해보겠습니다. Form1.cs[디자인]을 클릭하여 윈도우 창이 있는 화면으로 넘어가줍니다. 그 후 좌측에 있는 Toolbox를 누른 후 TextBox를 Drag and Drop하여 윈도우 창에 올려줍니다. 좌측에 TextBox가 없다면 상단에 있는 보기라는 배너를 눌러서 Toolbox를 활성화해주면 됩니다.

해당 TextBox를 우클릭하여 설정을 눌러줍니다. 우측에 나오는 메뉴 중에서 Multiine을 True로 바꿔줍니다. 또한 (Name)을 자유롭게 클래스 객체 이름을 변경해주시면 됩니다.

Multiine을 True로 바꾸기 전에는 가로로만 창 크기 조절이 가능하지만 True로 바꿔서 자유롭게 크기를 조절할 수 있게 됩니다. 출력 결과를 확인하기 쉽도록 크게 설정해주었습니다.

텍스트박스 설정이 완료되면 InitializeComponent(); 밑에 (설정한 클래스 객체 이름).Text = "하고\r\n싶은\r\n 말을\r\n 자유롭게\r\n 적어봅시다.";를 작성하고 실행해봅니다. 실행 결과를 보시게 되면 성공적으로 문구가 출력된 것을 확인하실 수 있습니다.
대화형 사용하기

파이썬을 사용하시던 분들에게 익숙한 파이썬 인터프리터와 같이 한 줄 단위로 개발도 가능합니다. 상단 배너 검색창에서 C#을 검색하면 C# Interactive를 클릭하면 하단부에 파이썬 인터프리터와 비슷한 창이 나오게 됩니다. 해당 기능을 이용하여 대화형으로 개발을 할 수 있습니다.
기본적인 C# 개발을 위한 세팅이 완료되었습니다. 해당 세팅과 함께 힘차게 C# 개발을 시작해보도록 하겠습니다. 이번 포스팅은 여기까지입니다. 다음 시간에는 visualStudio와 깃허브를 연결하여 사용하는 것을 살펴보도록 하겠습니다. 끝까지 봐주셔서 감사합니다.😀
'C#' 카테고리의 다른 글
| [C#] C#으로 간단하게 계산기 만들어보기 (2) | 2024.07.11 |
|---|---|
| [C#] 리스트 사용하는 방법 간단하게 살펴보기 (2) | 2024.07.10 |
| [C#] 계산기를 만들기 위한 워밍업하기 (0) | 2024.07.08 |
| [C#] C# 기본적인 문법을 살펴보자 (0) | 2024.07.05 |
| [C#] visual Studio를 설치하고 C# 시작해보자 (0) | 2024.07.03 |