2025. 1. 21. 13:00ㆍHTML_CSS
안녕하세요. 진득코딩입니다.
그룹 프로젝트가 드디어 마무리되었습니다.
원래는 3일 차와 4일 차를 구분하려고 했지만 밤새 작업을 해서 일차를 나누기 애매해 3, 4일 차를 한 번에 포스팅하게 되었습니다.
3, 4일차에는 1, 2일 차에 만든 페이지를 다른 요리 레시피 버전으로 더 만들고 다른 팀원들이 만든 페이지들과 링크로 연결하는 작업을 하였습니다.
프로젝트를 완성하는 과정이 어떤 식으로 진행되었는지 살펴보도록 하겠습니다.
header 추가

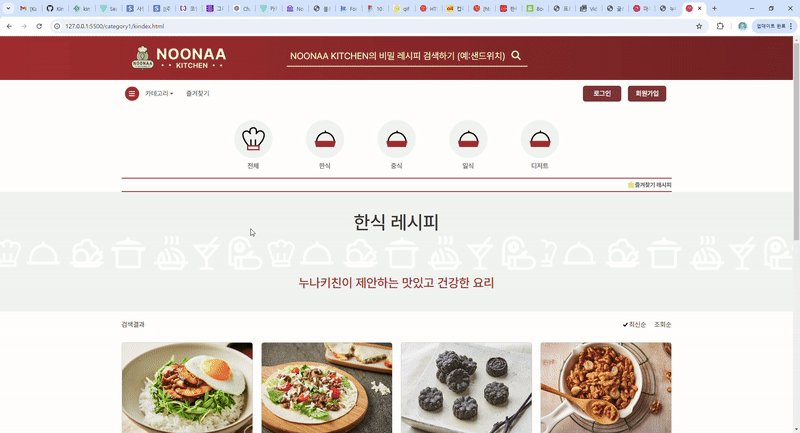
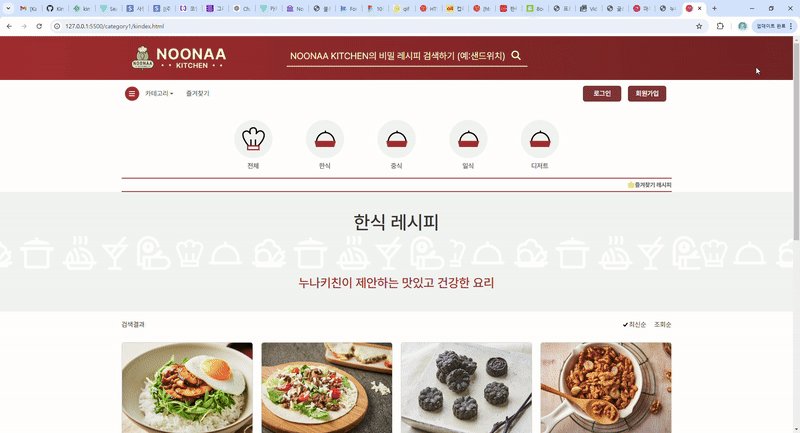
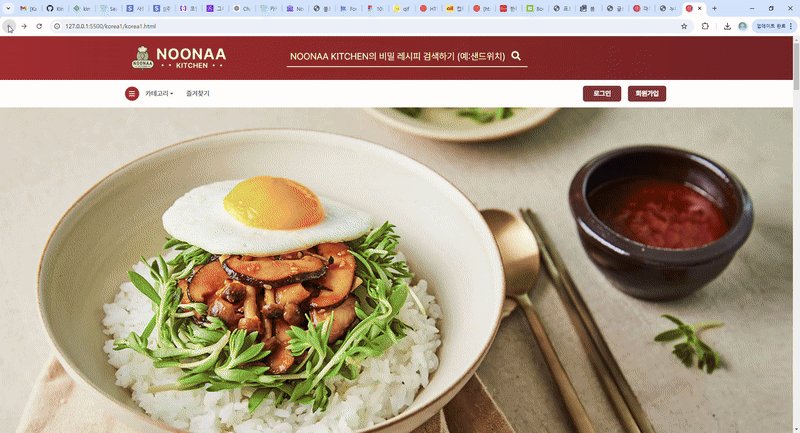
먼저 header가 추가되었습니다.
header에는 팀 로고, 검색창, 카테고리, 즐겨찾기, 로그인 버튼, 회원가입 버튼이 위치해 있습니다.
header의 색상도 팀컬러에 맞춰서 왼쪽에서 오른쪽으로 그라데이션되도록 설정해 두었습니다.

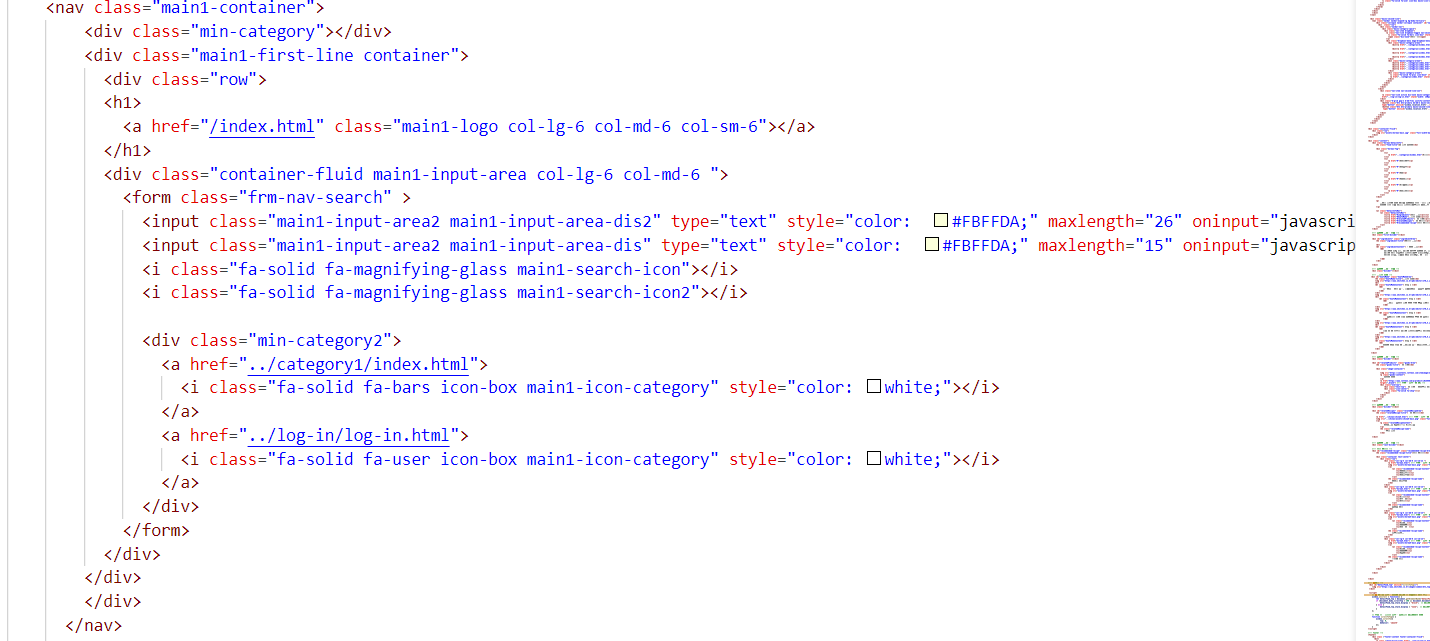
header HTML코드를 살펴보도록 하겠습니다.
heade는 모든 페이지에 공통으로 들어가는 부분이기 때문에 한 명이 작업해서 다 만들고 다른 팀원들에게 공유하는 식으로 작업하였습니다.
따라서 제가 만든 header는 아니지만 필자의 페이지에 적용하면서 살펴본 내용을 위주로 살펴보겠습니다.
먼저 header는 총 두 구역으로 나뉘어 있어서 윗 nav와 아래 nav로 구분되어 있습니다.
위에 보이는 코드는 윗 nav HTML 코드로 로고를 눌렀을 때 홈으로 가는 링크를 걸어주었습니다.
밑에 링크건 부분은 모바일 버전일 때 나오는 윗 nav의 아이콘들에 대한 링크를 걸어두었습니다.

위 HTML코드는 아래 nav 중에서 카테고리 관련된 코드들입니다.
카테고리 창에서 왼쪽에 해당하는 부분에 있는 카테고리에 대한 링크만 각 카테고리로 걸어두었습니다.

마지막으로 아래 nav바에 있는 요소 중 즐겨찾기, 로그인, 회원가입 버튼 관련 코드를 살펴볼 수 있습니다.
각각 즐겨찾기는 아직 비로그인 상태이기 때문에 로그인 창으로, 로그인은 로그인 창으로, 회원가입은 회원 가입 창으로 링크를 걸어두었습니다.
nav바 관련 시연 영상을 첨부하였습니다.
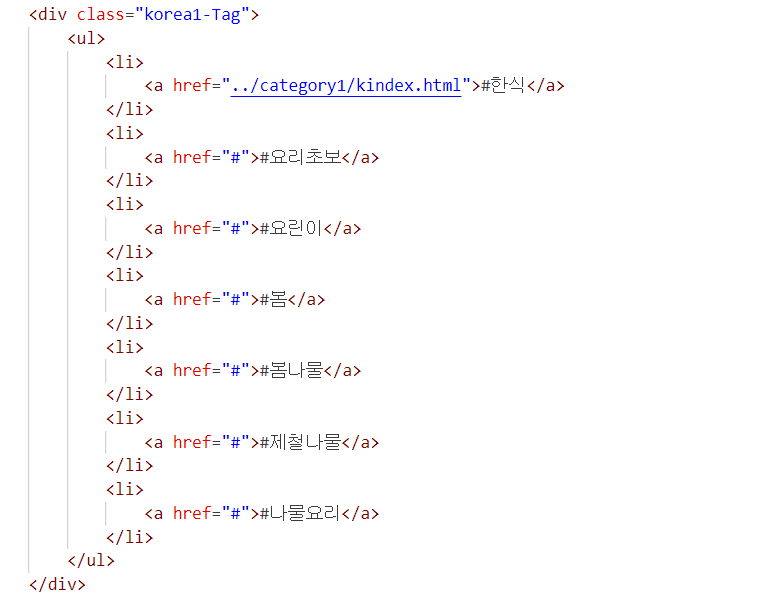
맨 앞에 있는 태그만 링크걸기

다음은 2일 차 때 만든 태그 중에서 가장 앞에 있는 태그는 무조건 각 음식의 종류를 태그로 하여 해당 태그를 누르면 해당 음식의 카테고리로 이동할 수 있도록 만들었습니다.

위에 많은 태그들 중 가장 앞에 있는 #한식에만 한식 카테고리 링크를 걸어둔 것을 확인할 수 있습니다.
footer에 링크 걸기

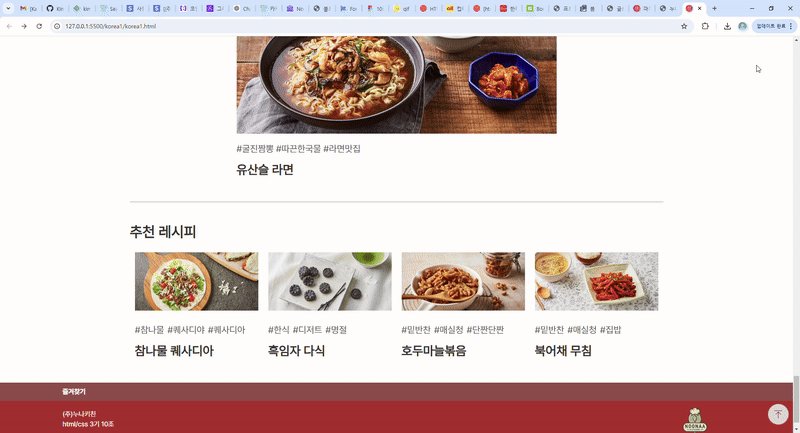
footer 맨 위부분에도 즐겨찾기 버튼이 있습니다.
하지만 해당 화면은 비로그인 상태의 페이지이기 때문에 해당 버튼을 누르면 즐겨찾기가 아니라 로그인 창으로 넘어가도록 링크를 걸어두었습니다.

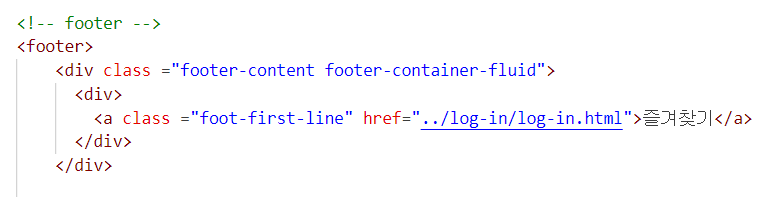
즐겨찾기 버튼은 footer 코드 중에서 가장 위에 위치해 있습니다.
해당 코드의 하이퍼링크를 로그인 창으로 설정해 두었습니다.
각 페이지 로그인 화면 따로 만들기

로그인 상태와 비로그인 상태를 구분하기 위해 각각의 레시피 상세 페이지에 대한 로그인 버전을 따로 만들었습니다.
위에서 본 봄 된장 비빔밥 화면인데 header에 있는 요소들이 조금 바뀐 것을 알 수 있습니다
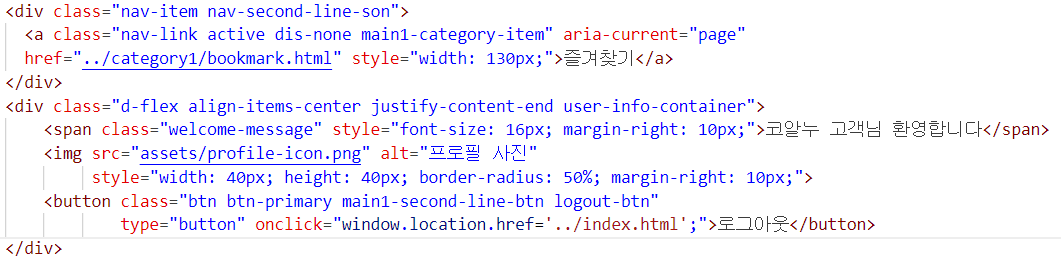
로그인과 회원가입 버튼이 사라지고 '~고객님 환영합니다'라는 문구와 프로필 사진, 그리고 로그아웃 버튼으로 요소들을 바꾸었습니다.

해당 요소들을 바꾸는 것은 간단합니다.
원래 페이지에 있는 HTML코드를 모두 긁어와서 새로운 HTML 파일을 만들어 붙여 넣어줍니다.
그 후 해당 HTML 코드에서 위에 있는 코드로 바꿔주면 됩니다.
로그아웃 버튼은 로그인을 안 한 기본 index.html로 넘어갈 수 있도록 링크를 걸어두었습니다.
추가된 페이지들


해당 프로젝트를 하면서 필자가 만든 페이지는 비로그인 버전 총 20개, 로그인 버전 총 20개로 합쳐서 40개의 페이지를 만들었습니다.
로그인한 페이지의 파일명은 (비로그인 페이지 이름) - login으로 지어서 같은 화면이지만 로그인 여부로 달라지는 페이지임을 알 수 있도록 짰습니다.
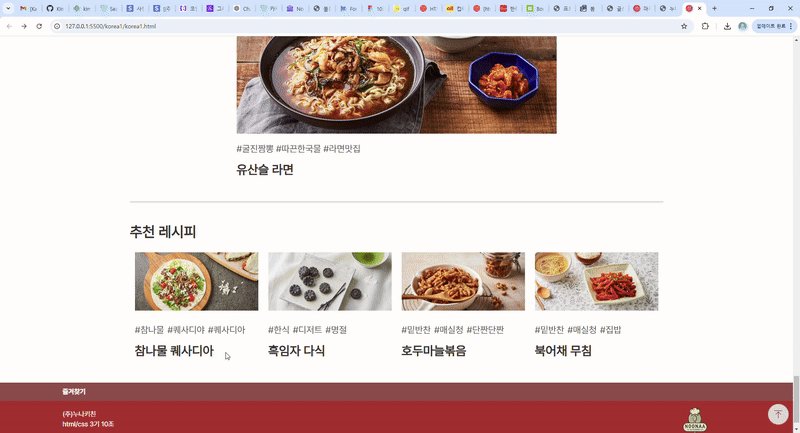
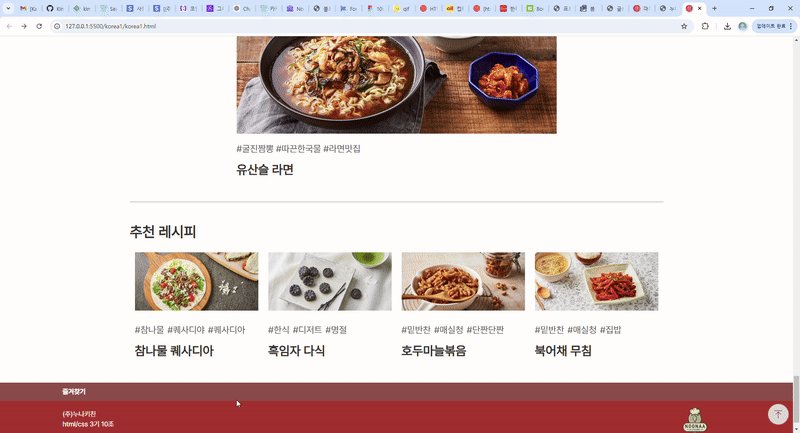
로그인 페이지들과 비로그인 페이지들은 각각 관련 레시피나 추천 레시피를 이용하여 다른 페이지로 이동할 수 있도록 개발하였습니다.
위 영상은 다른 페이지로 넘어가는 모습을 시연하는 영상입니다.
전체 웹페이지 시연
전체적인 웹페이지의 PC버전 시연 영상입니다.
전체적인 웹페이지의 모바일버전 시연 영상입니다.
이렇게 2주의 시간 동안 HTML/CSS 과정을 모두 마무리하고 팀프로젝트를 완성하였습니다.
백엔드 없이 상세페이지를 만들어보니 많은 레시피 페이지를 만들기 위해서는 굉장히 불필요한 반복 작업을 해야 한다는 것을 몸소 느끼며 백엔드의 중요성을 체험한 중요한 시간이었던 것 같습니다.
또한 아직 초보들이 만든 웹페이지이기도 하고 시간도 촉박해서 완성도가 떨어지는 부분들이 보이기는 하지만 우리 팀원들이 얼마나 노력하고 열정 있게 개발했는지 모두 알고 있기 때문에 어떤 프로젝트보다 값진 프로젝트였다고 생각합니다.
포기하고 싶을 때도 많았을 텐데 끝까지 함께 완성해 준 모든 팀원분들께 감사한 마음을 전하면서 포스팅을 마무리하도록 하겠습니다.
끝까지 읽어주셔서 감사합니다.😊
'HTML_CSS' 카테고리의 다른 글
| CSS 이미지와 그라데이션 효과로 배경을 꾸며보자 (0) | 2025.01.23 |
|---|---|
| CSS 박스 모델을 이용해서 레이아웃을 구성해보자 (1) | 2025.01.22 |
| HTML/CSS 그룹 프로젝트 2일차 - 페이지 완성하기 (0) | 2025.01.20 |
| HTML/CSS 그룹 프로젝트 1일차 - 페이지 윗부분 완성하기 (0) | 2025.01.17 |
| HTML/CSS로 그룹 프로젝트 시작해보자 (0) | 2025.01.16 |